哈希计算器 2.4 版的新功能
用“哈希计算器 2”计算 HTML 里 link 和 script 标签的 integrity 属性
随着网络开发对于安全越来越高的重视,在引用外来 JavaScript 脚本的时候,我们也需要更加小心。于是 HTML 里的 link 和 script 标签有了 integrity 属性的支持,防止脚本受到中间人攻击而给网站安全带来隐患。很多 JavaScript CDN 已经开始为 <link> 和 <script> 带上了 integrity 属性。比如下面这组 Bootstrap 的 JS CDN 引用代码:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
如果 CDN 默认没有为 <link> 和 <script> 带上 integrity 属性,那么我们要怎么自己来计算这个 integrity 属性呢?“哈希计算器 2” 2.4 版中带来的新功能可以方便地问你解决这个问题。

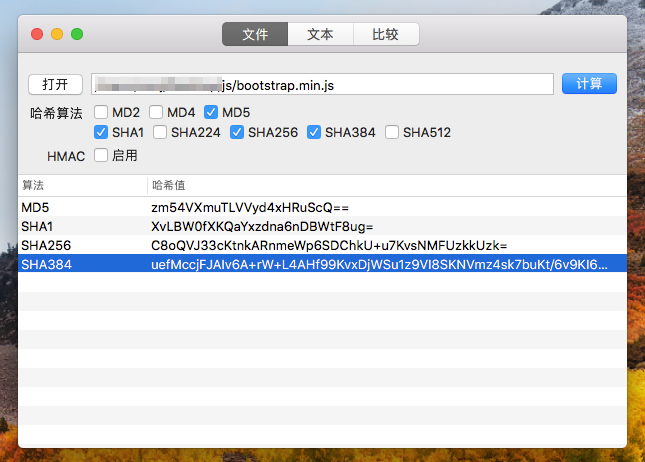
- 打开 App,选择 JS 文件。
- 在算法部分勾上 “SHA 384”。
- 点击“计算”。
- 计算完成后,按住 Option 键,你就能看到
integrity属性里可用的哈希值了。 - 双击 SHA 384 那行结果,复制到剪贴板,你将得到类似下面的结果:
SHA384 uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm
将这个结果的 SHA384 改为 sha384- 就是这个文件的 integrity 属性值:
sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm
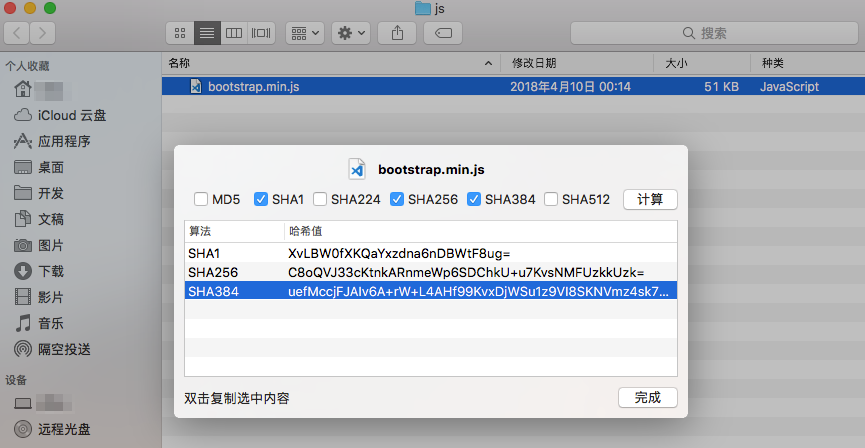
如果你不愿意打开 App,你可以直接在访达(Finder)里计算哈希值:
- 选中文件。
- 点击工具栏中的共享按钮,选择“计算哈希”。
- 在结果窗口中勾选“SHA 384”,点击计算。
- 按住“Option”键,双击复制结果。

利用“哈希计算器 2”的访达(Finder)集成,获取文件的 Base64 编码的哈希值,是不是很方便呢?